A beginner-friendly guide that walks you through the use of the Browser View Transitions API with Astro for a smoother navigation experience.

Earlier, achieving a smooth transition while navigating on the web was challenging. We had to juggle SPA, JavaScript, and CSS, which made compatibility, performance, and accessibility seem unattainable. Thankfully, with the new Native Browser API View Transitions and the Astro implementation, this process is now effortless. Astro takes care of the heavy lifting, reducing the CSS and JavaScript overhead and offering true navigation via Multi Page Application (MPA).
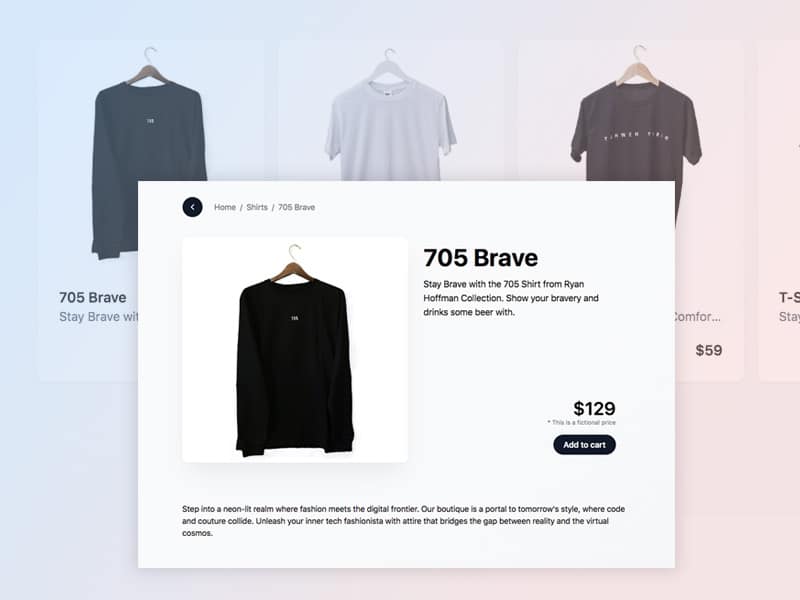
In this guide, we’ll walk through building a basic shop, taking advantage of this technique to ensure smooth transitions between pages.
If you are interested in learning how to build entire websites with Astro, we recommend the Astro 3.0 Course by James Q. Quick! It’s a hands-on course to teach you how to build websites using Astro 3.0, the all-in-one framework for the modern web. Codrops readers get an exclusive discount of 10%: