Proper alignment techniques for text and other elements can add punch and readability to your website.

Proper alignment of elements and text on your website greatly impact the overall design.
Meticulous alignment of elements, such as images and text blocks, adds an extra level of professionalism to your site and is visually appealing and calming. Choosing the proper alignment for text within each block can also add a sense of order and contributes to readability and overall design.
But it can sometimes be hard to choose how to align items. Think about your audience as you select how to align elements, especially type, and keep readability in mind as a key concern. When working with other elements consider how they will be used as you develop an outline for your site.
Text
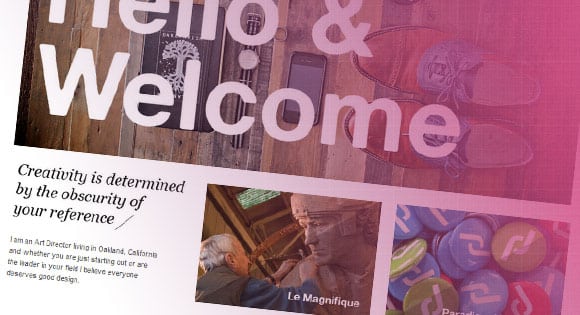
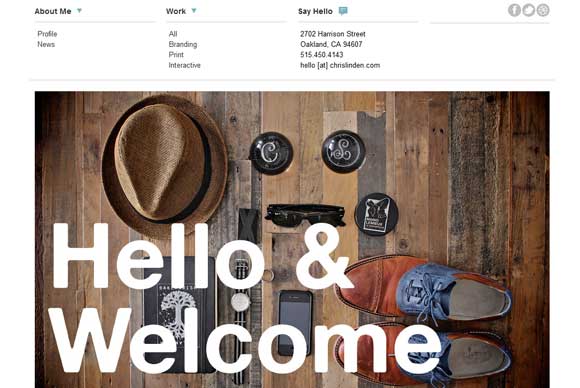
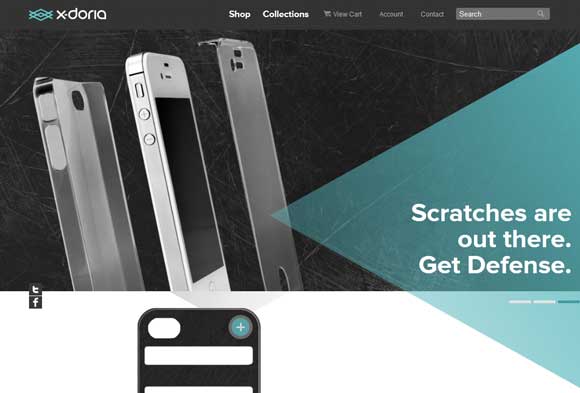
There are several places alignment comes into play with text – for your banner, navigational tools, sidebars and main body text. Each of these elements could include text that is aligned in different ways, but you likely want to develop a consistent style within each text element type.
Text can be aligned in four distinct ways – left, right, center and justified. When selecting a default alignment for body type on your site, first think of the language type will be displayed in. Does it read from left to right, or right to left?

Left aligned text is the default setting in most computer software and for building websites when no other text direction is set. Each line of text aligns with the left margin and is ragged along the right margin. Left justified text is the standard for main body text on most websites because it is easy to navigate, design and read. In web design, word spacing is most consistent with left alignment.

Right aligned text is the default setting for languages that read from right to left. Text aligns with the right margin and is jagged along the left side. Right justification appears most frequently in navigational elements or break out text blocks that are used more like art elements, such as big quotes.

Centered text is centered within the box it resides. Lines of type are typically jagged on both the right and left sides. Centering is most commonly used for text blocks containing few words.
Justified text stretches the entire width of a frame. While justified text is commonly used in print materials, it is uncommon in web design. The look of justified text can be somewhat hard to predict in different browser sizes. Further, because of the lack of defined hyphenation, text can squeeze and stretch somewhat more unpredictably, making readability an issue online.