Some inspiration for scroll-driven animations on column and row items.

After getting so much positive feedback regarding our last scroll-based demos, I got really motivated to explore some more ideas. So today we are all about animating images of rows or columns in a grid while we scroll!
You might recognize some of the effects as we have tinkered with similar animations in older demos, like in this image stack grid or this infinite background animation for a menu.
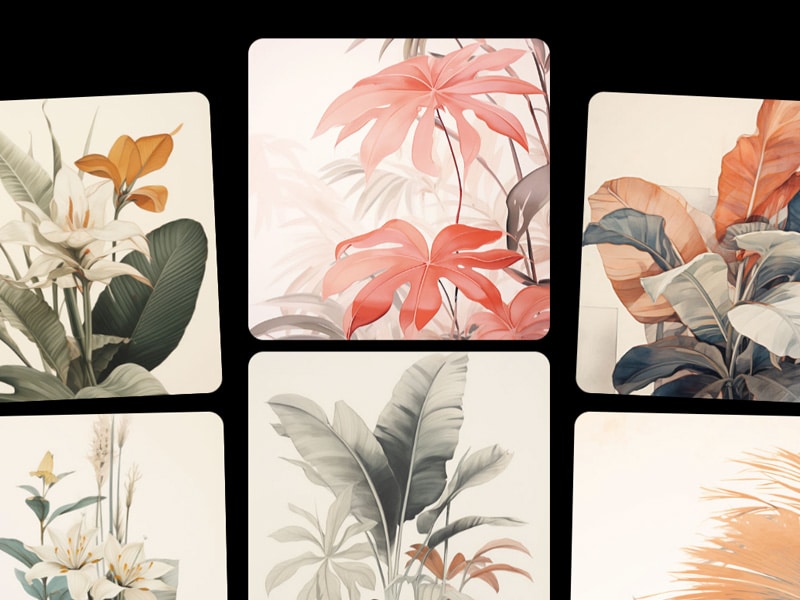
So, the idea is to animate the items of a column or row in a specific way when we scroll, using translations, scales or even 3D rotations. Hopefully this will spark your imagination on what’s possible and what else could be done.
Slightly moving and rotating the items laterally, creates an interesting effect:

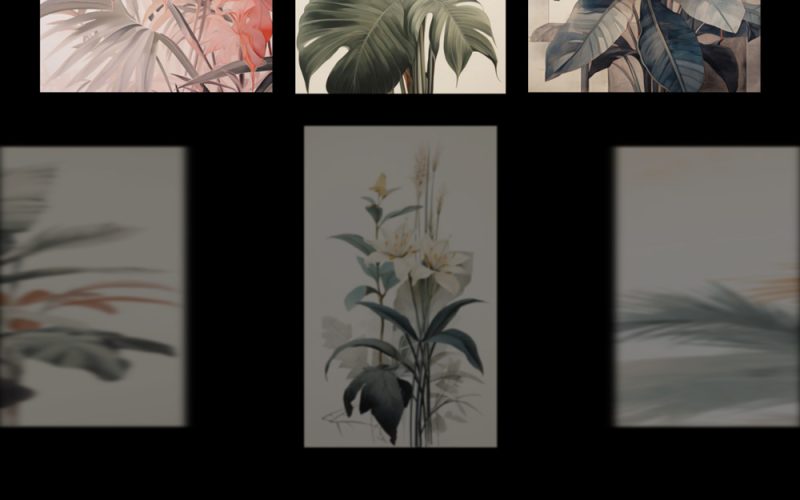
Adding perspective makes it possible to play with another dimension:

With a bit of filtering and transforming, we can even create a WebGL kinda distortion look:

Hope you enjoy this and get inspired! Thanks for checking by! 🙂