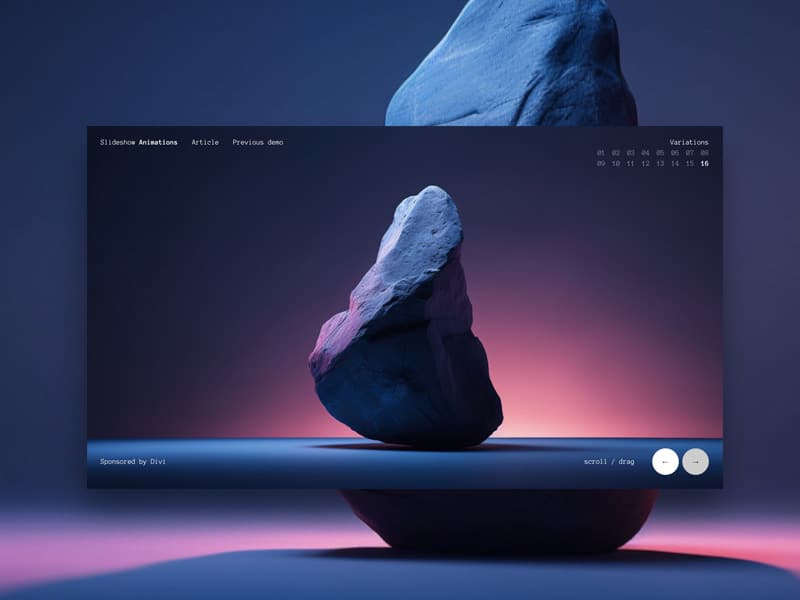
Some Ideas for Fullscreen Image Slideshow Animations

A collection of ideas for slideshow animations on fullscreen images. Today, I’d love to share a small collection of image slideshow transitions that have been on my mind for a while. Every project and design provides a great new canvas for animations that are custom-tailored to it. When it comes to presenting client work or […]
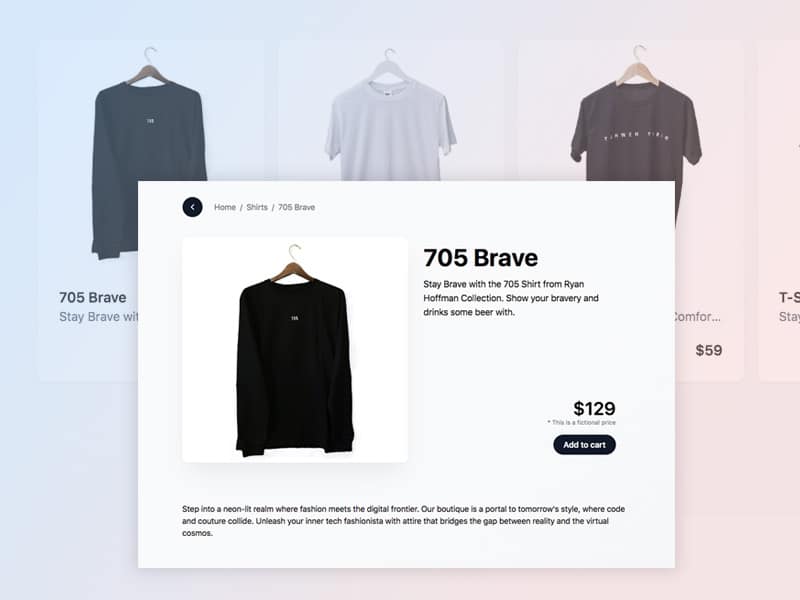
Animating Multi-Page Navigations with Browser View Transitions and Astro

A beginner-friendly guide that walks you through the use of the Browser View Transitions API with Astro for a smoother navigation experience. Earlier, achieving a smooth transition while navigating on the web was challenging. We had to juggle SPA, JavaScript, and CSS, which made compatibility, performance, and accessibility seem unattainable. Thankfully, with the new Native […]
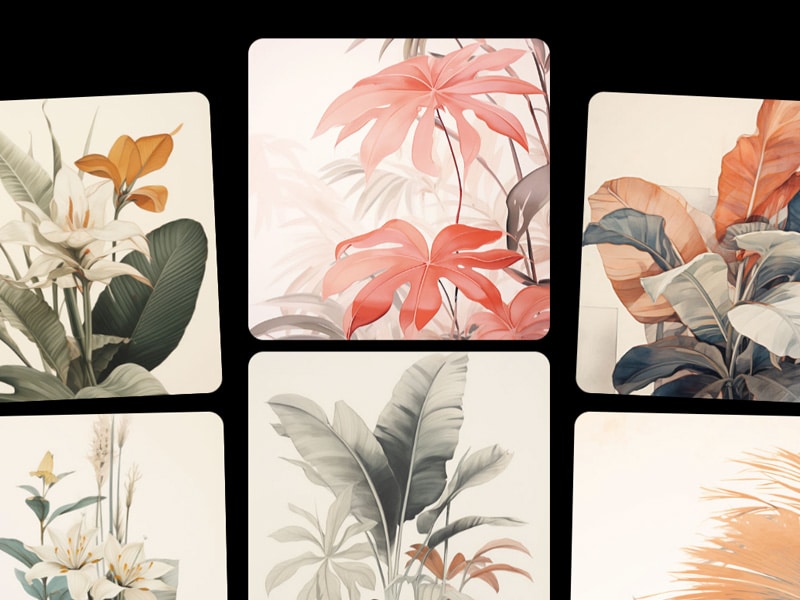
On-Scroll Column & Row Animations

Some inspiration for scroll-driven animations on column and row items. After getting so much positive feedback regarding our last scroll-based demos, I got really motivated to explore some more ideas. So today we are all about animating images of rows or columns in a grid while we scroll! You might recognize some of the effects […]
Ideas for Image Motion Trail Animations

Some ideas for mouse/touch responsive animations where images are shown along the path of the user motion. A few years ago, we shared a fun little effect that displayed an image trail in response to mouse/touch movement. Over time, this effect has continued to be utilized in some interesting website designs. Today, I’d like to […]