Book Review: “The Designer’s Web Handbook”

The Designer’s Web Handbook: What You Need to Know to Create for the Web” is a great guide for first-time and even more advanced web designers and developers. Writer and developer Patrick McNeil has written the ultimate guide for anyone planning a new website. His book, “The Designer’s Web Handbook: What You Need to Know […]
Line That Up: Proper Alignment in Web Design

Proper alignment techniques for text and other elements can add punch and readability to your website. Proper alignment of elements and text on your website greatly impact the overall design. Meticulous alignment of elements, such as images and text blocks, adds an extra level of professionalism to your site and is visually appealing and calming. […]
Communication, Mood and Meaning: Lines in Web Design

Lines, lines, lines. Lines are everywhere in design, they are used to divide space, direct the user’s eye, create flow, create emphasis and organize all design elements into form. Generally, we don’t think about lines that much, but we make use of them quite often to visually communicate our objective to the user. A line […]
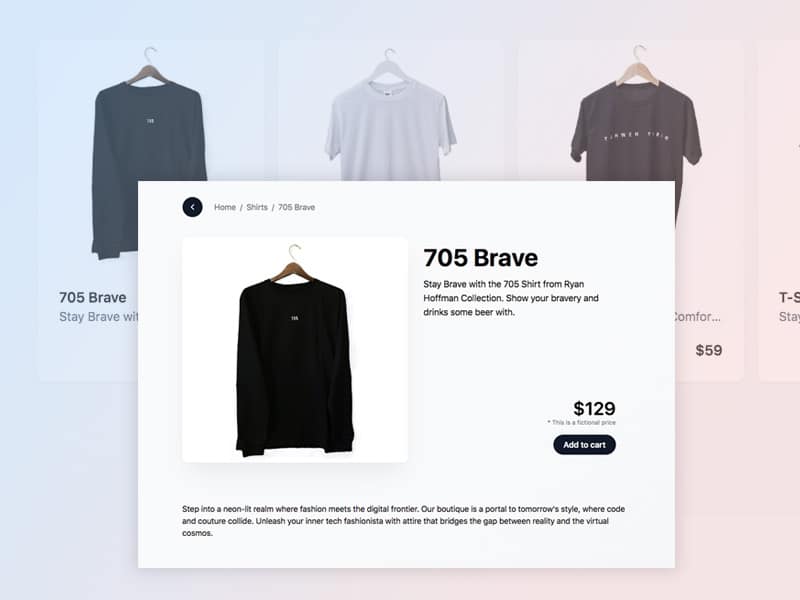
Creative Examples of Portfolio Item Display

Portfolios are a great opportunity to show your potential clients and customers what you have created and what you are capable of. It can also be a playground for ideas Portfolios are a great opportunity to show your potential clients and customers what you have created and what you are capable of. It can also […]
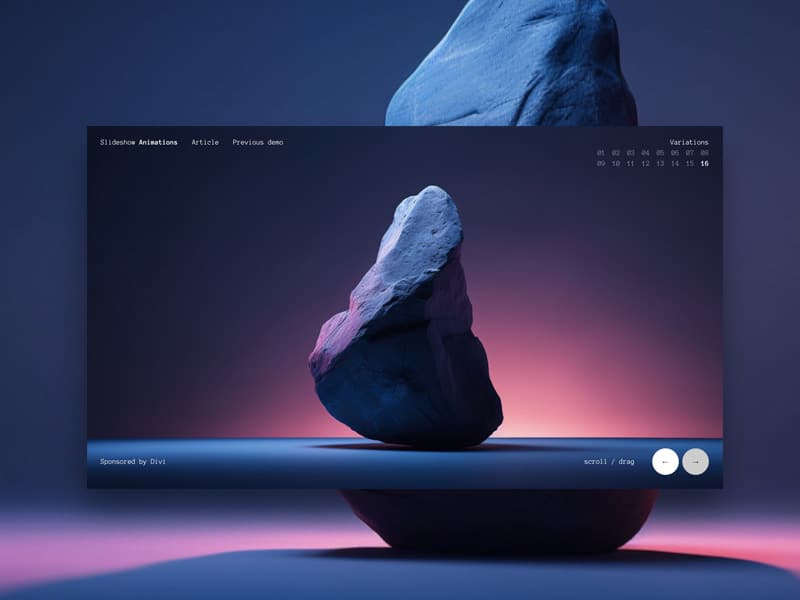
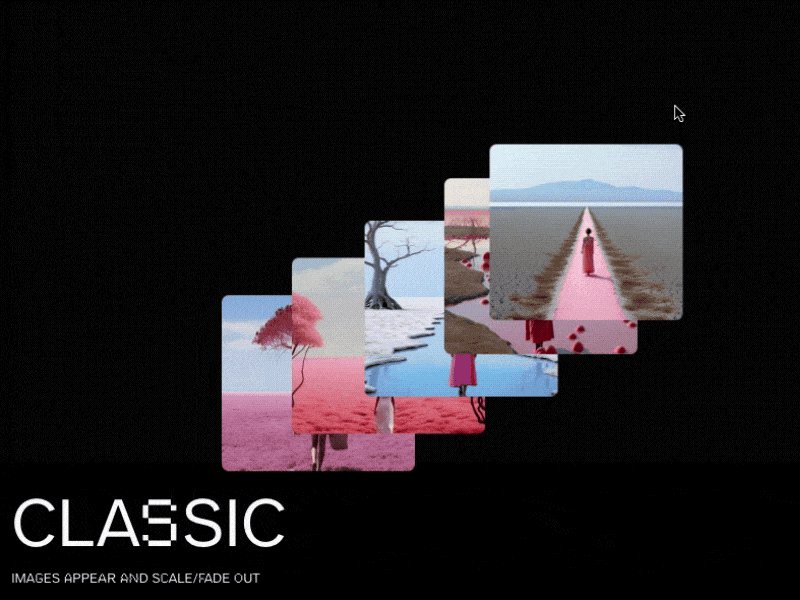
Some Ideas for Fullscreen Image Slideshow Animations

A collection of ideas for slideshow animations on fullscreen images. Today, I’d love to share a small collection of image slideshow transitions that have been on my mind for a while. Every project and design provides a great new canvas for animations that are custom-tailored to it. When it comes to presenting client work or […]
Animating Multi-Page Navigations with Browser View Transitions and Astro

A beginner-friendly guide that walks you through the use of the Browser View Transitions API with Astro for a smoother navigation experience. Earlier, achieving a smooth transition while navigating on the web was challenging. We had to juggle SPA, JavaScript, and CSS, which made compatibility, performance, and accessibility seem unattainable. Thankfully, with the new Native […]
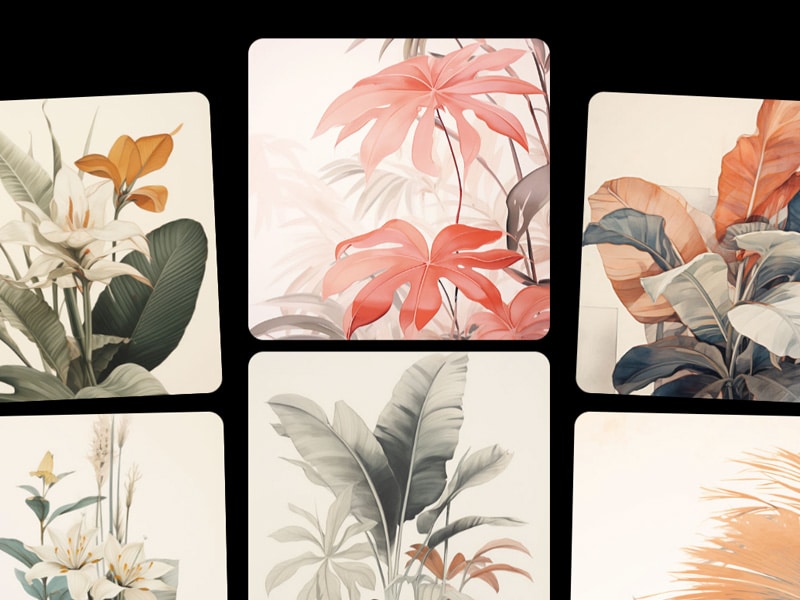
On-Scroll Column & Row Animations

Some inspiration for scroll-driven animations on column and row items. After getting so much positive feedback regarding our last scroll-based demos, I got really motivated to explore some more ideas. So today we are all about animating images of rows or columns in a grid while we scroll! You might recognize some of the effects […]
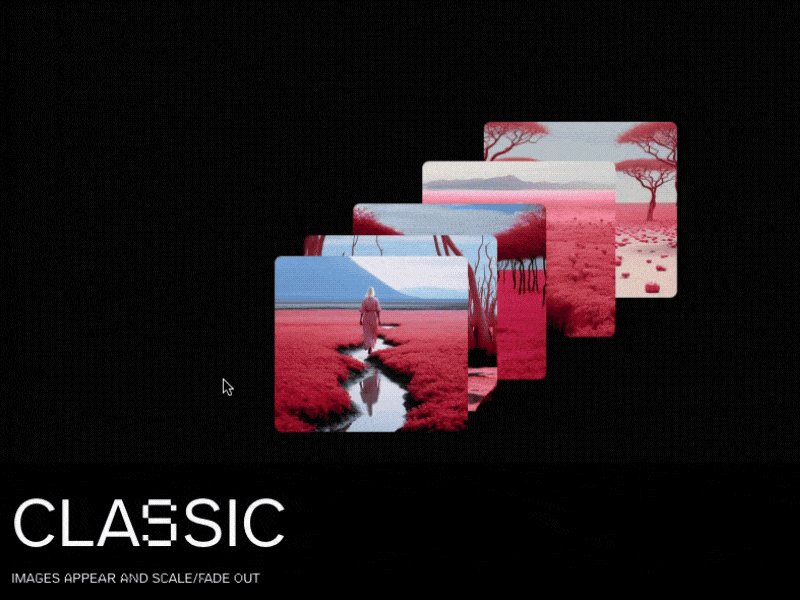
Ideas for Image Motion Trail Animations

Some ideas for mouse/touch responsive animations where images are shown along the path of the user motion. A few years ago, we shared a fun little effect that displayed an image trail in response to mouse/touch movement. Over time, this effect has continued to be utilized in some interesting website designs. Today, I’d like to […]
11 Revenue-Boosting Benefits of White Label Website Builders

Wondering if your agency should use a website builder with or without white labeling? This post will explore 11 reasons why you should be using a white label website builder from now on. If you’re currently weighing website builder options for your agency, you may have come across some that offer white label solutions. Not […]
12 Best Prebuilt Websites for WooCommerce and Retail

BeTheme has everything you need to build a high-performing shop for your ecommerce or retail business. Check out 12 of the best prebuilt ecommerce websites that come with BeTheme. WordPress and WooCommerce have made it super easy to set up an online shop and to sell goods and services around the world. There’s just one […]